This tutorial discusses the various aspects of the animation player and how the user can interact with them to change the animation. The IWP6 animation player consists of two central components:
- Output panel (left)
- Input panel (right)

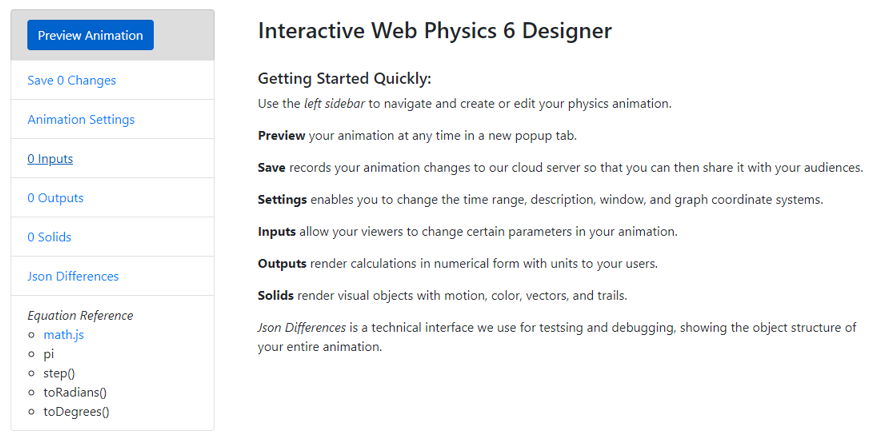
The IWP6 designer is a fully functional interface which enables users to edit and create animations. Users with registered accounts can edit any public animation in the iwp-packaged collection through cloning it into the Designer. Unregistered users can access a similar version of the Designer through the 'Designer Preview' option. The Designer features six sections:
These features are built with user-friendliness in mind, allowing users without significant coding experience design animations on their own. With the use of the math.js library, the step function, and other calculators, it is possible to replicate more complicated physical phenomena. By implementing these functions cleverly, we can create animations like those below.

- Creating a simple animation
- Animating a collision with the step function
- Simulating a two-body system
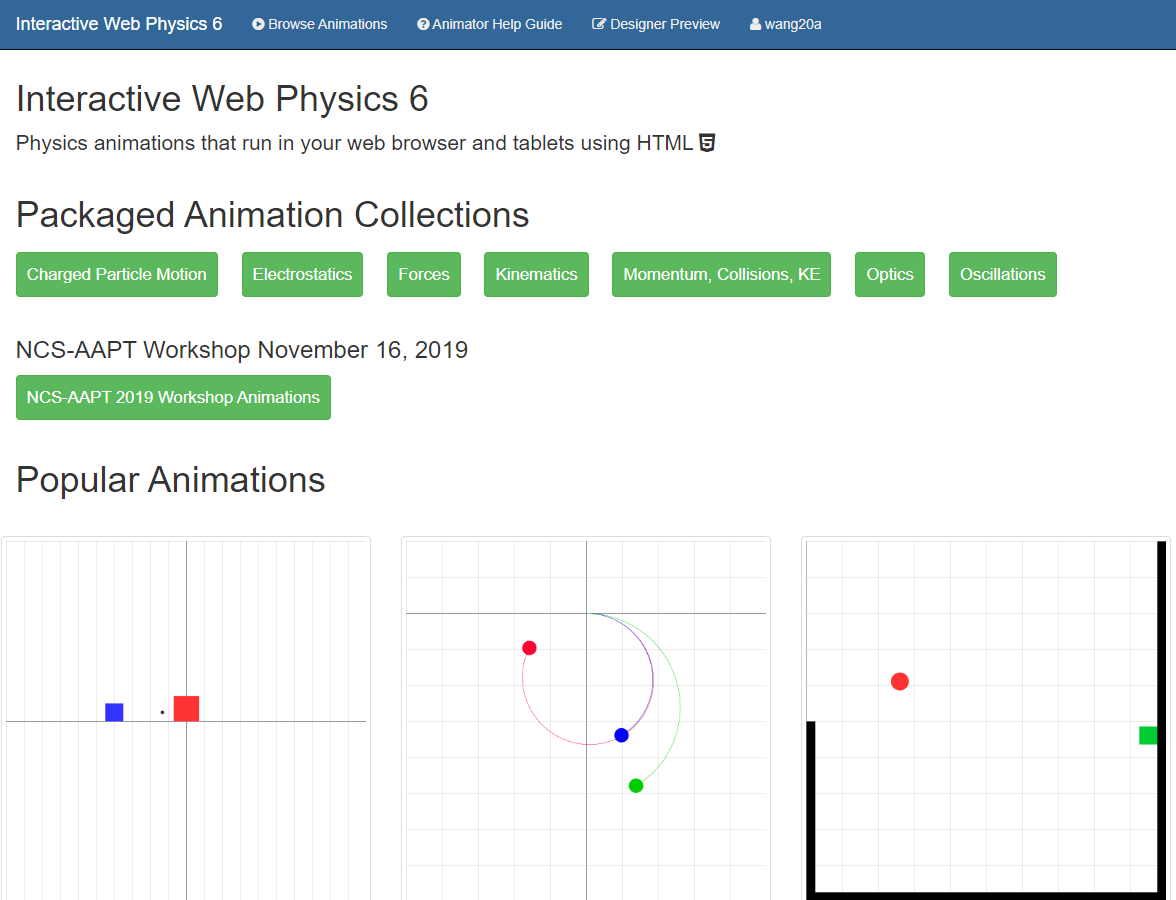
Users can keep track of their own animations through an account collection. If you already have an account, you can sign in by clicking 'Sign In' at the top right of the homepage:

- Username
- Display Name
- Email Address
- Public Collection URL


This tutorial discusses the various aspects of the animation player and how the user can interact with them to change the animation. The IWP6 animation player consists of two central components:
- Output panel (left)
- Input panel (right)

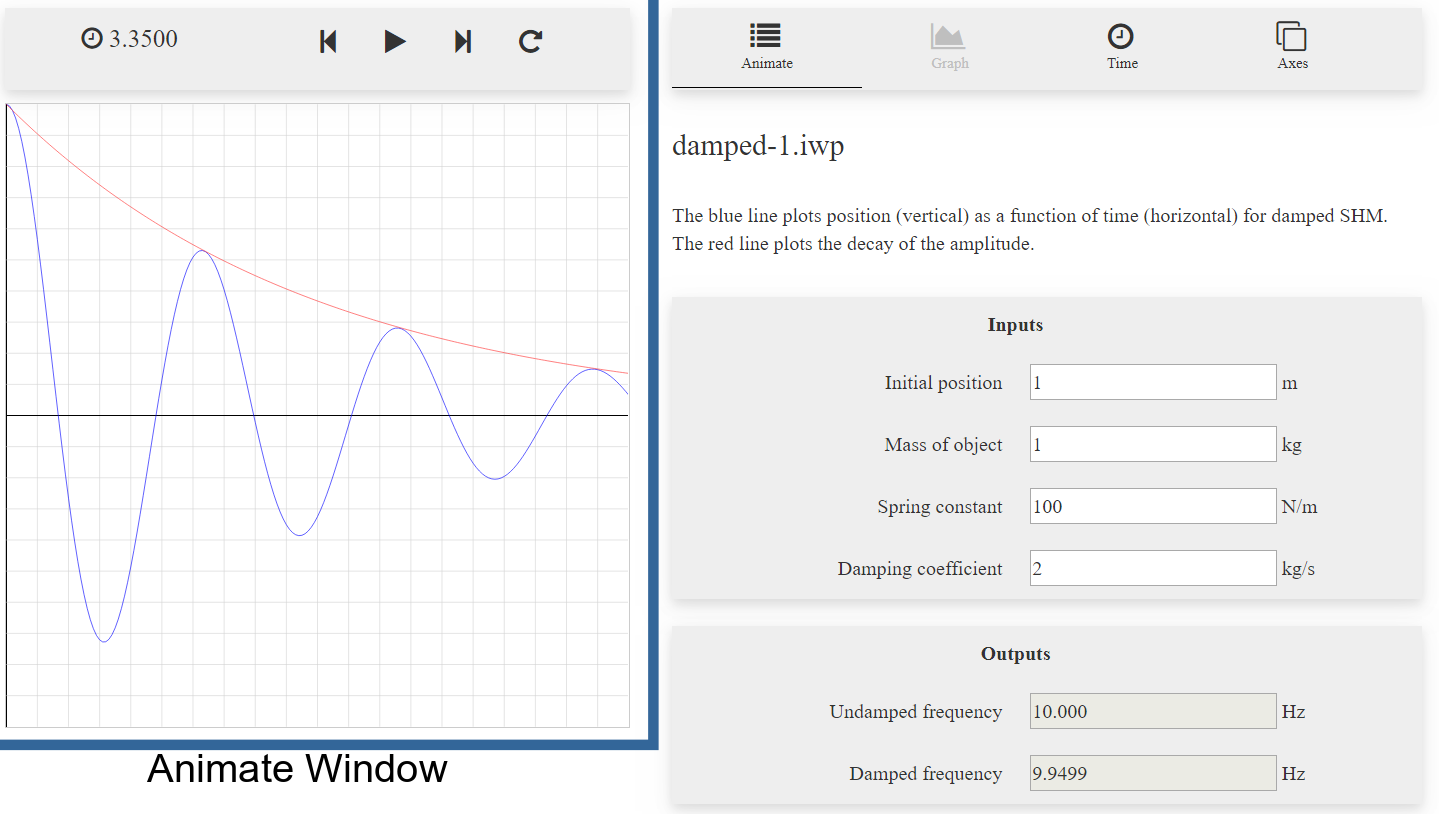
The output display shows the animated graphs of the primary objects of the animation. The screenshot below shows a snapshot of the animator player for the damped-1.iwp animation. In the top left, the current time of the animation is indicated next to the clock symbol (). The user can interact with the animation using the time functions at the top right:
- : Step back one frame
- : Play
- : Step forward one frame
- : Reset

The 'Animate' user panel has four components:
- Title
- Description
- Inputs
- Outputs
User-accessible parameters (from the 'Input' section, 'Axes' tab, and 'Time' tab) fall into two categories:
- Initializers: Take effect only once the player has restarted
- Non-initializers: Take effect immediately, but reset the player when deselected
- 'Time Step' in 'Time'
- All 'Inputs'
When updating the input parameters of the animation, some changes will only take effect once the player has restarted, whereas others will cause the player to update immediately. Initializers require the player to reset before taking effect, so modifying these parameters will not affect the animation until it has been reset. For damped-1.iwp, 'Initial Position' is an initializer parameter, but the other three parameters are non-initializers. Changing these parameters will immediately affect the animation and cause a noticeable discontinuity in the behavior of the animation.

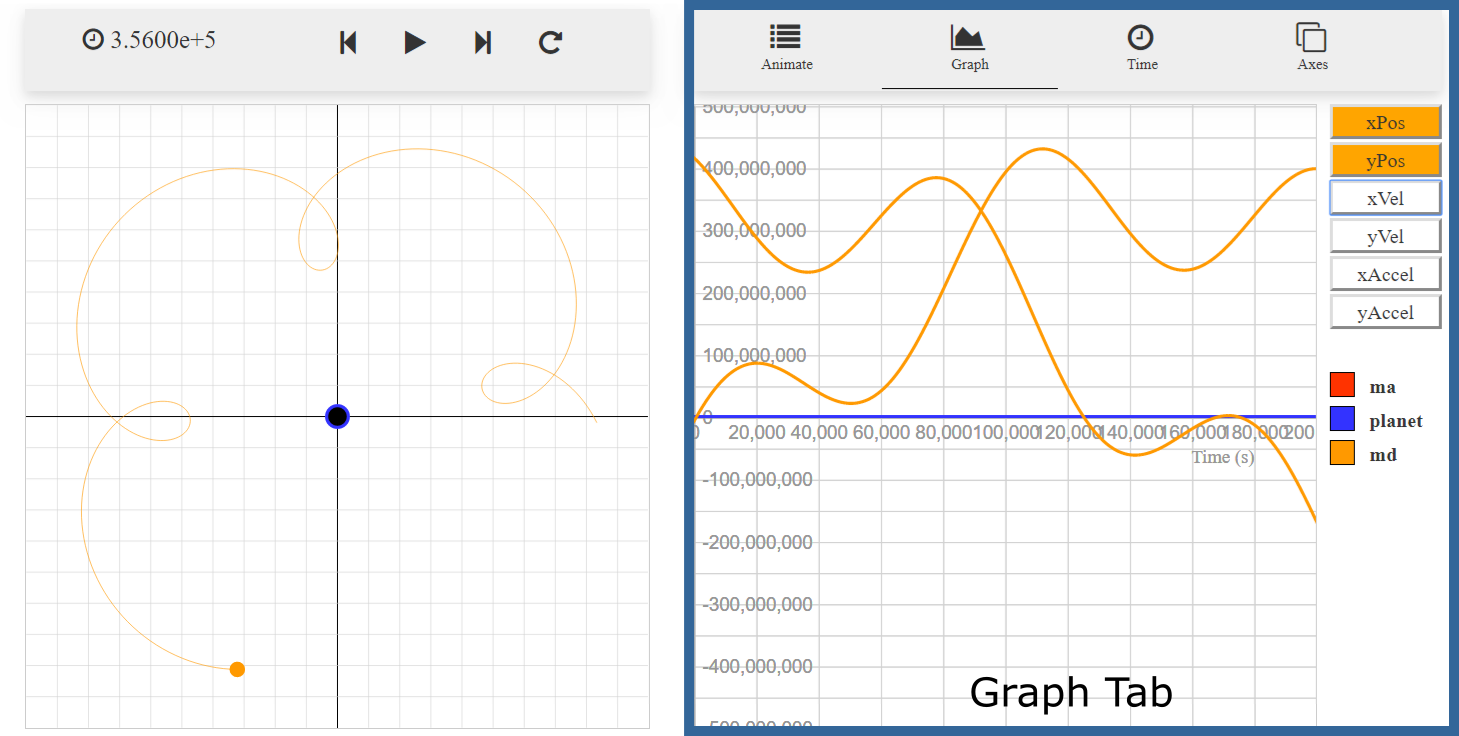
If appropriate, some animations may have a 'Graph' panel which displays supplementary visual information in addition to the main display. Like the 'Player' tab, the 'Graph' panel updates continuously, showing graphs of certain variables vs time. These variables may include:
- xPos
- yPos
- xVel
- yVel
- xAccel
- yAccel

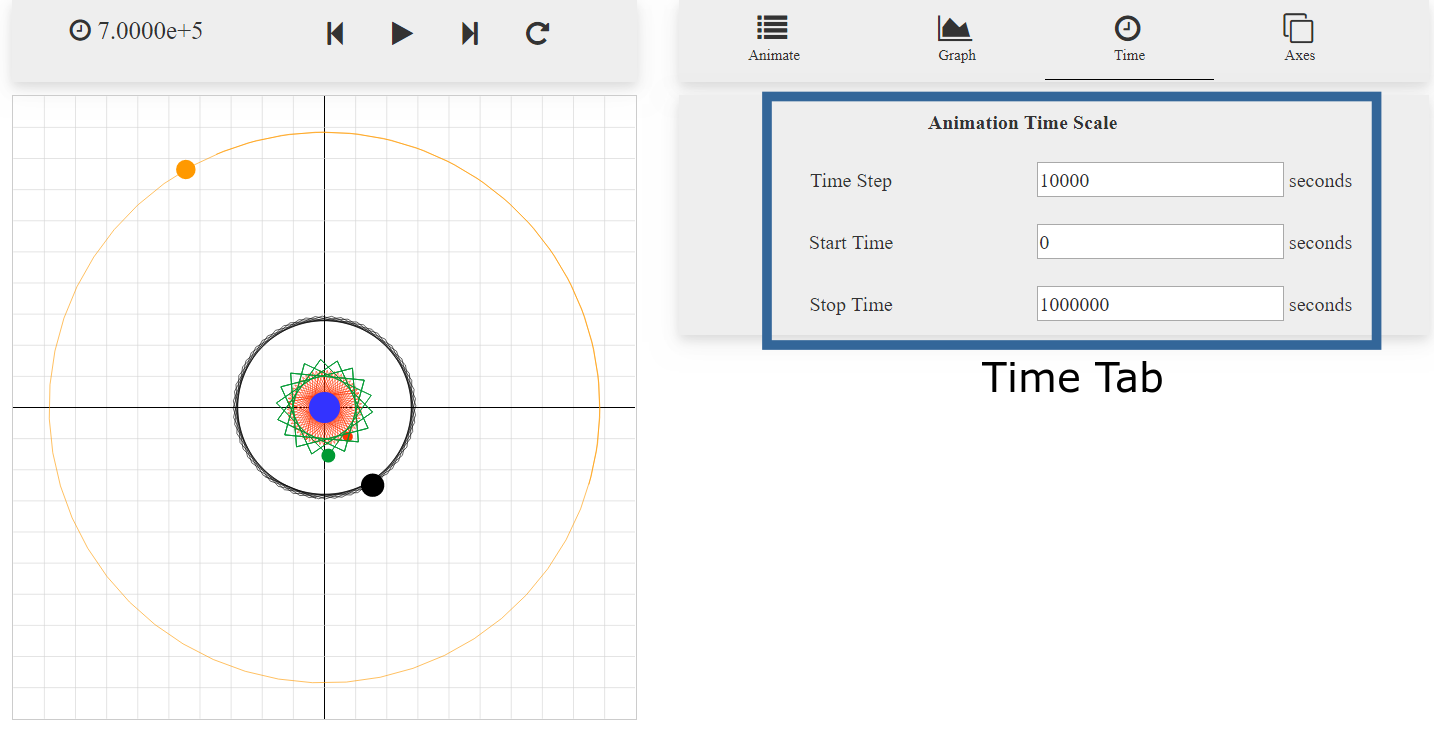
The 'Time' tab holds three parameters:
- Time Step: time difference between frames
- Start Time: time of animation upon reset
- Stop Time: length of animation
Note: Typically, the 'Time Step' is only used to control the speed of an animation. For Euler's method animations, however, the 'Time Step' also determines the accuracy of the animation.
The 'Start Time' determines the current time of the animation immediately after a reset, and is usually zero by default. The 'Stop Time', on the other hand, determines when the length of time that the animation will play before stopping. In other words, the 'Stop Time' represents the relative stop time, rather than the absolute stop time.
For instance, an animation with a 'Start Time' of 1 second and a 'Stop Time' of 2 seconds will finish at a Time of 3 seconds, 2 seconds after the 'Start Time'. Once the current time of the animation reaches the 'Stop Time', the animation will automatically pause. It is impossible to progress the animation past the 'Stop Time' without increasing the 'Stop Time'. will immediately repause the animation, and will do nothing.

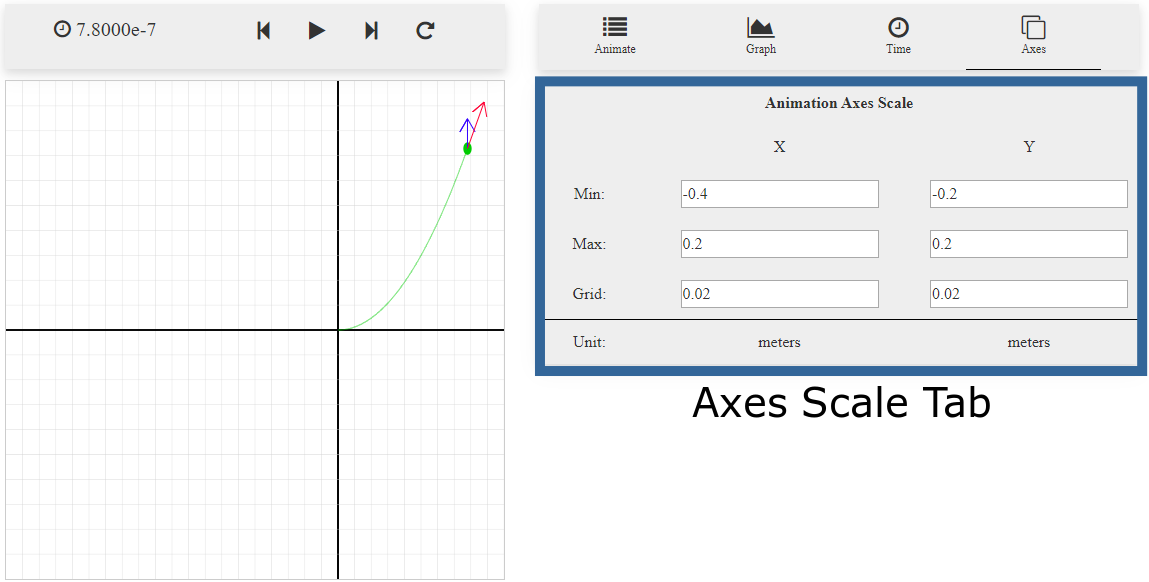
The 'Axes' tab contains two axes scales: the 'Animation Axes Scale' and the 'Grid Axes Scale.' The 'Animation' scale controls the window of the main animation in the 'Player' tab and the 'Grid' scale controls the window of the graph in the 'Graph' tab. Each scale includes:
- X Min
- X Max
- X Grid: Horizontal between gridlines
- Y Min
- Y Max
- Y Grid: Vertical between gridlines

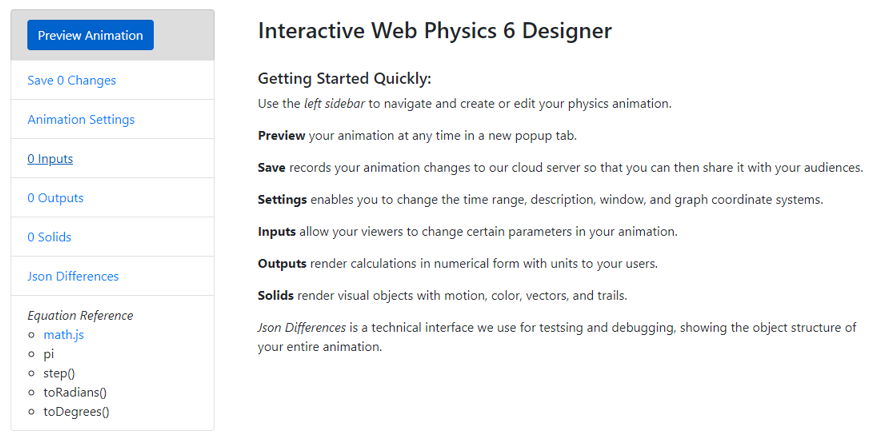
The IWP6 designer is a fully functional interface which enables users to edit and create animations. Users with registered accounts can edit any public animation in the iwp-packaged collection through cloning it into the Designer. Unregistered users can access a similar version of the Designer through the 'Designer Preview' option. The Designer features six sections:
These features are built with user-friendliness in mind, allowing users without significant coding experience design animations on their own. With the use of the math.js library, the step function, and other calculators, it is possible to replicate more complicated physical phenomena. By implementing these functions cleverly, we can create animations like those below.

The 'Save Changes' section allows you to name your animation and review your edits in the Designer before committing them to the packaged version. The 'Animation Filename' shows what your animation will be saved as in your collection. If you already have an animation by the same name, it will be overwritten when you save, so be careful. By clicking the blue 'Save # Changes' button, you will commit any recent edits to the packaged version online. This will replace the existing packaged animation with one identical to the 'Animation Preview,' found in the top left corner of the Designer.

Note: Your edits will not save if you close the tab.
The 'Animation Settings' tab allows you to modify the animation information and various setting defaults. There are five main sections:
- Author information
- Time range: default time settings given in the 'Time' tab and frame rate (fps)
- Description: a brief summary of the animation, shown on the 'Animate' tab
- Window: x- and y-axis minimums, maximums, spacing between grid lines, and units for the 'Player' (the main animation)
- Graph window: x- and y-axis settings for the 'Graph' tab